'Program/Unity'에 해당되는 글 7건
- 2024.01.23 :: Firebase Init (코루틴 사용)
- 2023.08.18 :: UGUI - On Value Changed 입력 (Static , Dynamic)
- 2023.08.02 :: Unity - Dictionary 를 Inspector 에 간단하게.. 1
- 2016.02.23 :: NGUI Scroll View - Spring 관련. 2
- 2015.02.17 :: Unity 파일 저장 그리고 불러오기. Serialize 사용법. 2
- 2015.01.30 :: 일괄적으로 Texture Import Setting 변경
- 2015.01.29 :: LitJson, SimpleJson, XML 비교
코루틴 사용 기본 초기화
public void Start()
{
StartCoroutine(CoroutineInit());
}
public IEnumerator CoroutineInit()
{
//Firebase 기본.
var task = FirebaseApp.CheckAndFixDependenciesAsync();
yield return new WaitUntil(() => task.IsCompleted);
if (task.IsFaulted || task.IsCanceled)
{
Debug.LogError("Error: " + task.Exception);
}
else
{
var app = FirebaseApp.DefaultInstance;
if (app != null)
{
//FireStore Database
dbRefFbStore = FirebaseFirestore.DefaultInstance;
//RealTime Database
//dbRefRealTime = FirebaseDatabase.GetInstance(url).RootReference;
//FireBase Auth
authFb = FirebaseAuth.DefaultInstance;
}
else
{
Debug.LogError("Firebase Init Fail");
}
}
}
'Program > Unity' 카테고리의 다른 글
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |
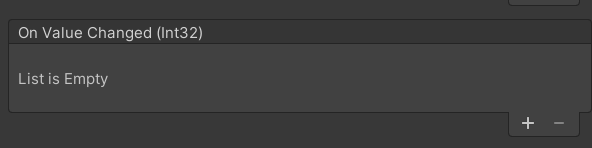
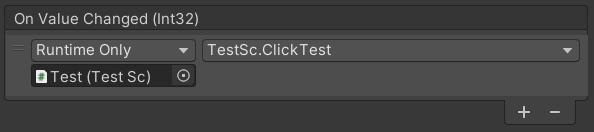
UGUI 를 사용하다보면 Inspector에서 함수 연결시

OnValuChanged (변화하는값) 입력하는 값들이 있다.
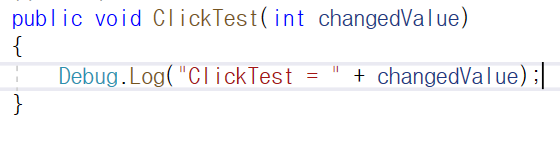
여기에 기존 버튼에 함수 넣는거처럼 함수를 만들어서 넣게 되면.


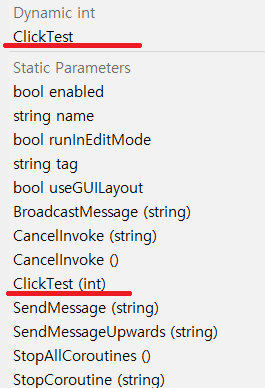
해당 함수는 static parameter 를 받아 값을 0밖에 받아들이지 못한다.
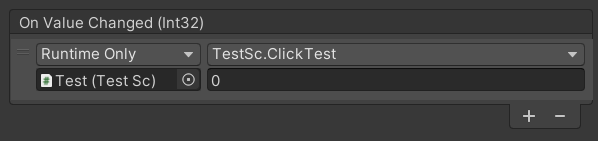
이럴때 Dynamic 으로 등록을 시키면 되는데.

버튼을 등록시킬때 같은이름의 함수가 Dynamic 으로 등록되어있을것이다. 그걸 넣어주면 된다.

넣어주고 나면 값 입력시키는 곳이 사라지고. 변화한 값을 잘 받는다.
인스펙터 말고 코드에서 등록시키도 잘 동작한다.
using UnityEngine;
using TMPro;
public class TestSc : MonoBehaviour
{
[SerializeField] private TMP_Dropdown dropdown;
private void Start()
{
dropdown.onValueChanged.AddListener(ClickTest);
}
public void ClickTest(int changedValue)
{
Debug.Log("ClickTest = " + changedValue);
}
}
가끔 물어보는 사람이 있어서.. 적는
'Program > Unity' 카테고리의 다른 글
| Firebase Init (코루틴 사용) (0) | 2024.01.23 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |
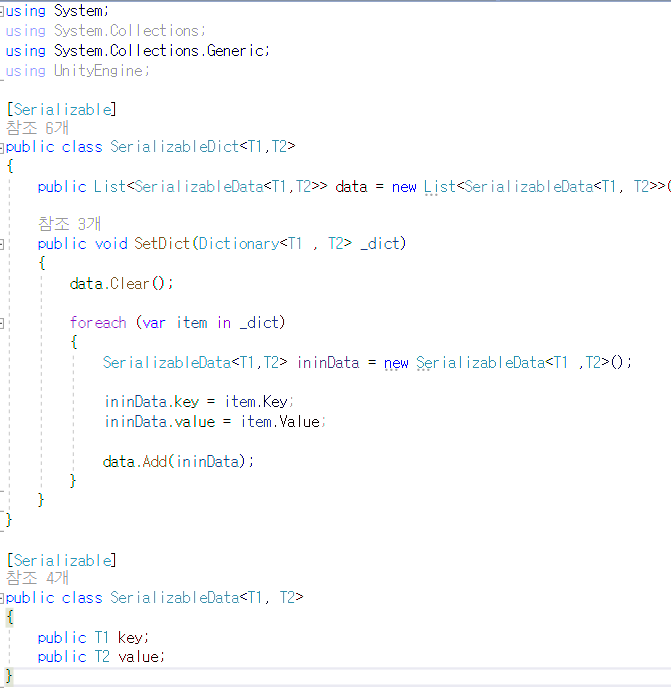
유니티에서 사용하는 Dictionary 는 Inspector 에서 보이지 않아서 데이터 확인해야 할때 불편하다.
그래서 이미 사용하고 있는 Dictionary 데이터들을 간단하게 인스펙터에 표시하기 위해서 만든 클래스

기본 클래스 구성은 위와 같고.
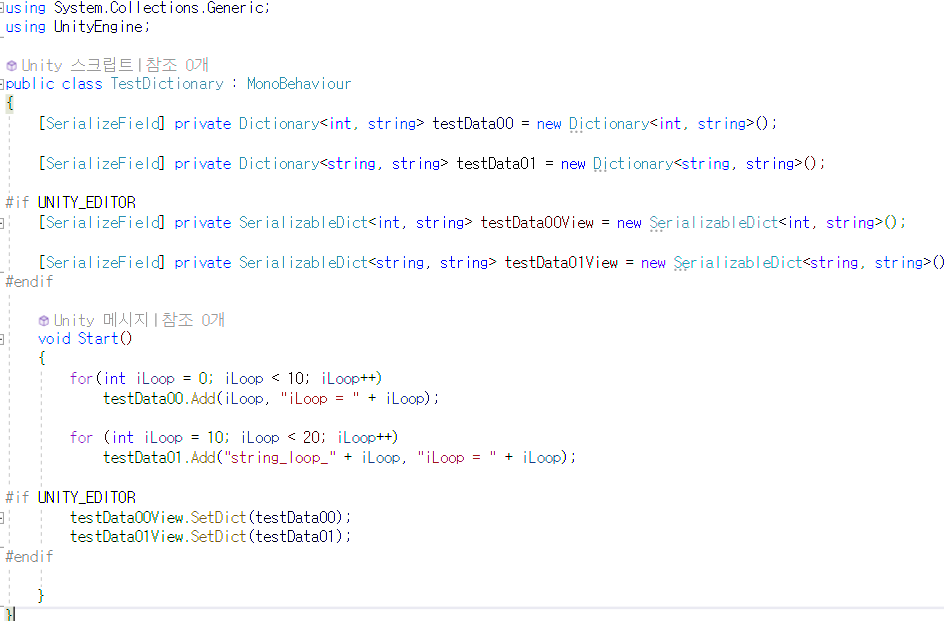
사용법은 인스펙터에서 보고싶은 클래스의 Dictionary 와 같은 타입을 만든다음.
넣어주면 끝난다.

위의 클래스에는 임시의 데이터를 Dictionary에 넣어서 테스트했다.
UNITY_EDITOR로 묶은 이유는 인스펙터에서 보려고 만든거라. 에디터에서만 동작하면 되어서 묶어줬다.

인스펙터에서는 잘 표시 되어서 나온다
- 오랫만에 게시물을 올리면서 예전 게시물들을 찾아봤는데. 너무 옛날에 올린것들이라. 안 맞는게 많은거 같다...
'Program > Unity' 카테고리의 다른 글
| Firebase Init (코루틴 사용) (0) | 2024.01.23 |
|---|---|
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |
오랫만에 업데이트하는 블로그 내용.
Momentum And Spring
옵션을 주면.
양끝.
1~10번까지의 리스트가 있다면.
1번에서 리스트에 없는 0번위치까지 드래그가 되서 다시 1번으로 스프링되서 돌아오는 방식이다.(10번도 마찬가지 없는 11번으로 갔다가 다시 원래 10번으로 돌아옴)
Momentum
옵션은.
그냥 정확히 끝에 1번이나 10번에서 멈춰서 양끝으로 더이상 드래그가 되질 않는 방식이다.
이 두개를 합쳐서
Momentum And Spring
옵션을 주고.
한쪽방향은 더이상 못움직이게. 한쪽방향은 스프링처럼 돌아오게 하려면.
UIScrollView - 클래스에서.
'Program > Unity' 카테고리의 다른 글
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |
| LitJson, SimpleJson, XML 비교 (0) | 2015.01.29 |
파일을 저장할때.
내가 만든 클래스를 가볍게 리스트로 만들어
파일을 저장하는 방법.
C# 기준.
1. 파일 저장.
//내 저장할 리스트.
List<MyData> m_MyData= new List<MyData> ();
BinaryFormatter _binary_formatter = new BinaryFormatter();
//각 플랫폼별 폴더 지정하는건 http://blog.naver.com/nameisljk/110157303742 <-- 요 블로그에 잘 설명이 되있음
//폴더와 파일이름 을 넣음 .
FileStream _filestream = File.Create(Application.persistentDataPath + "/TestSave.dat");
//내가 저장할 리스트를 넣음.
_binary_formatter .Serialize(filestream, m_MyData);
filestream .Close();
2. 파일 불러오기
//내가 파일을 만든 파일 혹은 불러올 파일이 있는지 없는지를 체크함.
bool _fhile_check = File.Exists(pathForDocumentsFile(Application.persistentDataPath + "/TestSave.dat"));
BinaryFormatter _binary_formatter = new BinaryFormatter();
//파일을 불러옴. FileMode - Open 설정.
FileStream _filestream = File.Open( (pplication.persistentDataPath + "/TestSave.dat") FileMode.Open);
//불러온 파일을 변환.
//내가 저장할 리스트 변수에 형변환해서 넣어줌.
m_MyData= (List<MyData>)_binary_formatter .Deserialize(_lestream );
filestream .Close();
3.
여기에서 Serialize 를 사용하기 위해선 try ~ catch 문으로 감싸줘야 함.
Serialize 에 자신이 만든 클래스를 넣기 위해선 자신이 만든 클래스 위에 [System.Serializable] 를 선언해줘야 함.
ex)
[System.Serializable]
public class MyData
{
private int m_Index = 0;
}
4.
using UnityEngine;
using System.Collections;
//List
using System.Collections.Generic;
//try catch Exctption
using System;
//Filestream
using System.IO;
//BinaryFormatter 등등
using System.Runtime.Serialization;
using System.Runtime.Serialization.Formatters.Binary;
'Program > Unity' 카테고리의 다른 글
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |
| LitJson, SimpleJson, XML 비교 (0) | 2015.01.29 |
작업을 하다보니..
새로 등록한 이미지들의 Import Setting 바꿔주는 부분이 귀찮아서...
기존 작업방식은 추가한것들 한꺼번에 클릭후 Inspector 에서 동일하게 바꿔주는 방법이였는데..
정말 귀찮아서..만든 클래스.
사용법은
Assets 폴더 안에 Editor 폴더를 만들고 혹은 거기에 넣고
텍스쳐들이 들어있는 폴더나 바꾸고자 하는텍스쳐에 마우스 오른버튼을 클릭하면.
생성되어있는 MySpriteSet 이라는 메뉴를 클릭하면 사용자가 기본설정해논 텍스쳐 옵션대로 모든 텍스쳐가 셋팅된다.
스크립트 속 기본이 되는 텍스쳐 옵션은 사용자에 맞춰 변경하면 됨.
'Program > Unity' 카테고리의 다른 글
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| LitJson, SimpleJson, XML 비교 (0) | 2015.01.29 |
클라에서 사용할 DB를 만들기 위해
XML과 Json 형식을 테스트 해보았습니다.
용량
원본 Excel 파일 - 약 1.3메가
XML 파일로 변환 - 약 8메가
Json 파일로 변환 - 약 3.7메가
읽어와서 자료형으로 저장하는데까지 걸리는 시간. (비율만 보시면됩니다.)
Unity 자체 지원 Xml로 파싱 - 10초
SimpleJson 으로 Json 파싱 - 10.5초 ~ 11초
LitJson으로 Json 파싱 - 20초
코드에서 사용하기 편리한순서.
LitJson > SimpleJson == Xml
LitJson 은 불러올때 형식을 맞춰서 클래스로 바로 저장가능하기때문에 편합니다.
결론..
클라와 서버간의 통신시 Json으로 주고받을땐 LitJson 으로 편하게. DB 내용이 많아지면 많아질수록. 너무 느림. 간단한 통신시에는 편함.
어플 용량에 신경써줘야 할경우 SimpleJson 으로
어플 용량에 신경쓸필요없이 속도만 낼경우 XML
'Program > Unity' 카테고리의 다른 글
| UGUI - On Value Changed 입력 (Static , Dynamic) (0) | 2023.08.18 |
|---|---|
| Unity - Dictionary 를 Inspector 에 간단하게.. (1) | 2023.08.02 |
| NGUI Scroll View - Spring 관련. (2) | 2016.02.23 |
| Unity 파일 저장 그리고 불러오기. Serialize 사용법. (2) | 2015.02.17 |
| 일괄적으로 Texture Import Setting 변경 (0) | 2015.01.30 |

 SetTexture.cs
SetTexture.cs